How to Build a Website That Actually Gets You Leads

If you’re a business owner who relies heavily on getting new customers through your website or other online channels, you’ve probably scoured the internet to see what you can do to maximize the leads you get. I’m willing to bet that most of the resources you’ve come across have only scratched the surface in telling you things like “make sure your website is user-friendly”, which probably means nothing more to you than trying to appear friendly online.
In this article, I’m going to uncover the lesser-known methods of making your website design stick out like a beautiful sore thumb so your customers feel like they have no better option than to hire you for the services you offer.
Get Your Website Seen Online
SEO Basics: Get Your Main Keywords Where They Belong
Whether or not SEO (search engine optimization) eludes you, this is going to be as simple as tying your shoes - anyone can do it.
Start by determining your main keyword: “niche + location”. For example, if you’re a web designer like me, your main keyword would be “web designer Calgary”, or a similar variation, but let’s keep it simple for now. Or, if you build homes, “home builder Calgary” might be your primary SEO keyword.
Have your main keyword? Congratulations, you have just built the foundation to your entire SEO strategy!
Now, it’s time to get that keyword where it belongs. I would consider having your keywords in the right place on your website one of the most important on-page SEO factors because it provides Google with “quick & dirty” knowledge of what your business does, and they say “perfect, know I know Aaron is a web designer based in Calgary, so I’ll show his website to people looking for this service on Google”.
Where to put your main keyword:
- In your website title tag. Contact your web developer, or check out the documentation of your website builder. I’ve gone ahead and linked the specific articles for the more popular site builders that you can use: (Wix , Squarespace, Wordpress).
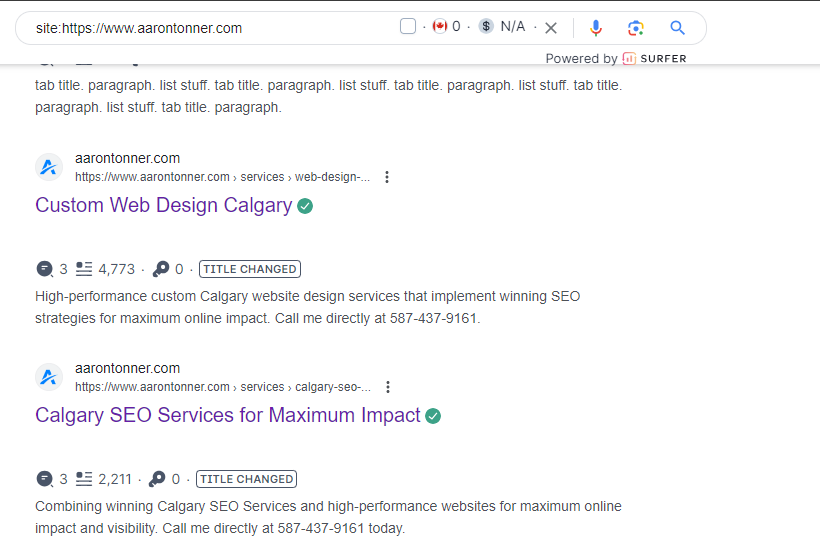
It’s a good idea to first see what your title tag is. You can quickly do this by adding “site” to the beginning of your website URL and hitting enter (see below), and you’ll see all the website title tags being used on each page of your site.

The large titles you see in the screenshot above are exactly what your customers will see when scrolling through their Google search results to click on the most suitable website link.
It’s essential to place your SEO keywords in this title while remaining unique so you stand out from your competition.
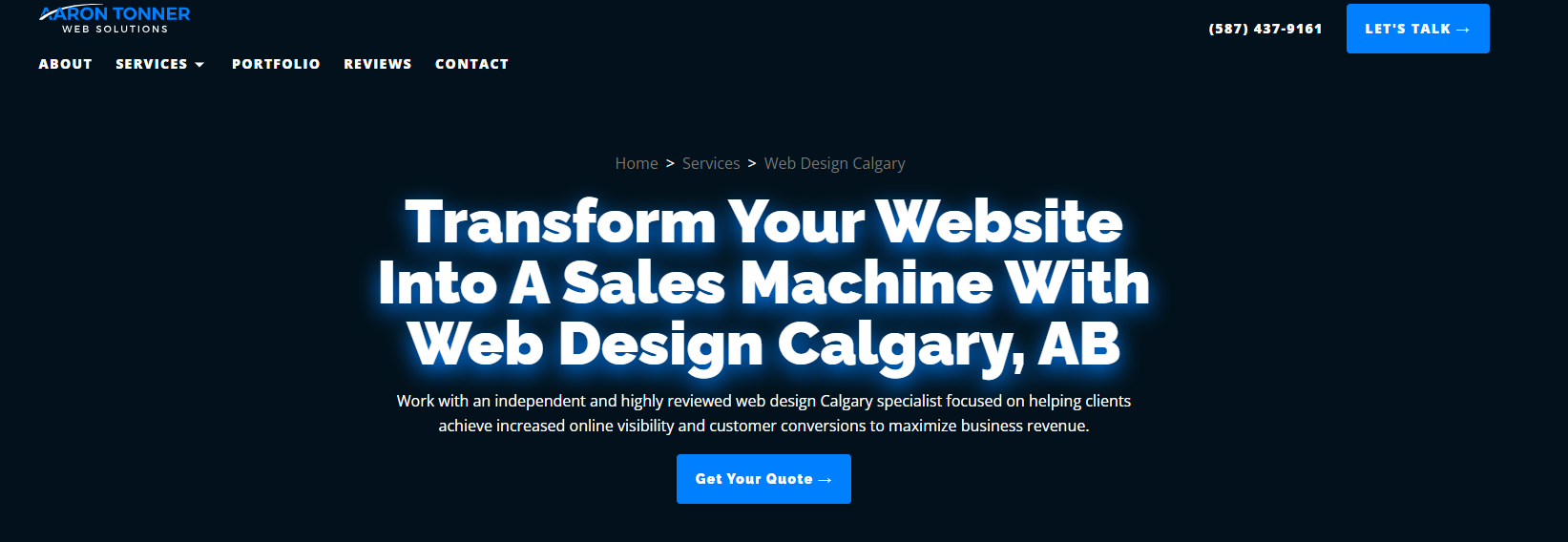
- In the H1 tag of the page you’re ranking, and the first 100 words of your page content.
Usually, it’s best SEO practice to use the same title you wrote above for your title tag, but sometimes it doesn’t always make sense. It can be even more effective from a “customer journey” standpoint to use your H1 tag to build off your title tag. A customer already liked your unique title, so this is an opportunity to give them another reason to fall in love with your company. Don’t forget to add your main keyword in the first 100 words of your website content!
- In your web page URL. Most website builders enable you to customize this, and it’s sometimes called the “URL slug”. IMPORTANT: if changing a page URL, please get your developer to create 301 redirects, otherwise, this will have adverse effects on your SEO.

- In your image file names and alt-text.
Once again, I’ve included links to the more popular website builders with specific instructions to changing your alt-text on images (Wix, Squarespace , Wordpress).
The closer your image is to the top of the web page it’s on, the more similar to your main keyword should you name your image file and alt-text (making it easier for Google to scan your page!). As you get further down the page by using images in your content, the more keyword variations you can and SHOULD use. See below.
- In the LAST 100 words of content on your web page.
- An extra, and slightly more in-depth SEO strategy that goes beyond the simplicity that I originally wanted this article to be is creating a list of keyword variations (variations of your MAIN keyword). You can easily come up with this with your own brainstorming, or use an SEO tool (there are tons out there, I prefer using Semrush. Once you have your list of keyword variations, you can sprinkle them in the content throughout your web page, while utilizing H2 and H3 tags to place them in.
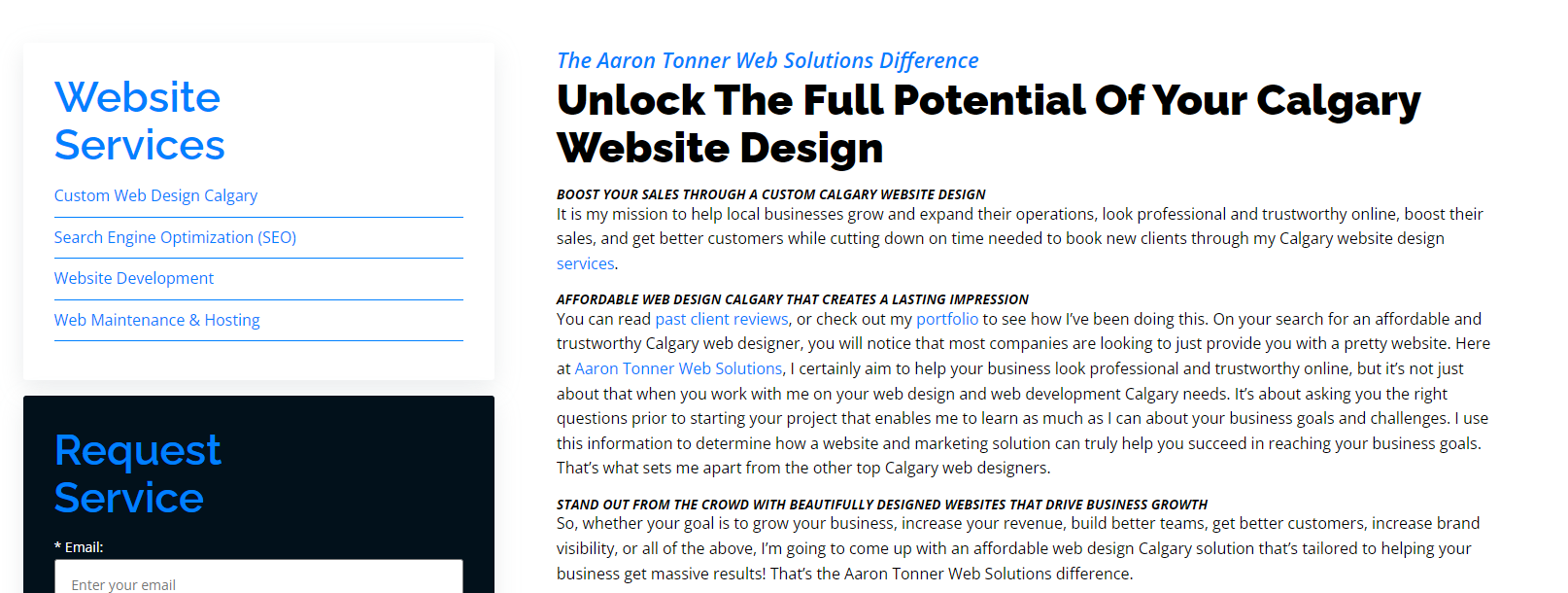
The below example uses the long-tail keyword variation “Calgary website design” within an H2 tag, and multiple times throughout the paragraphs below as they get into more depth: